Joomla Template Struktur
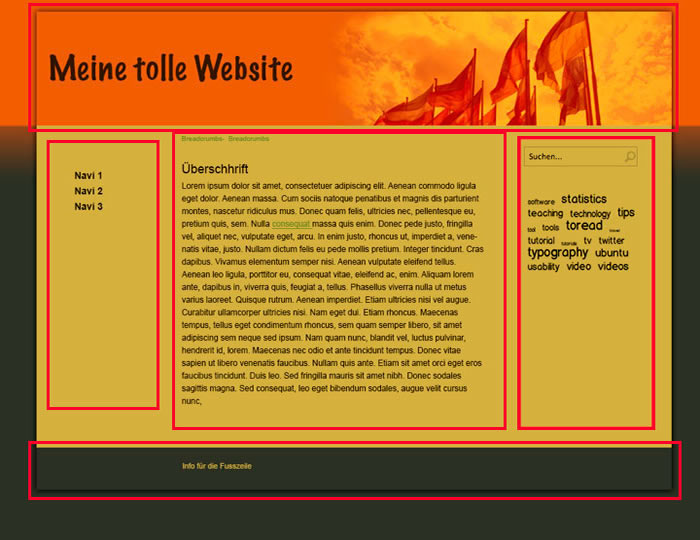
Im vorigen Abschnitt haben wir das Design für unser Template erstellt. Nun werden wir dieses Layout übernehmen und in die Joomla-Struktur übertragen. Wie man unschwer erkennen kann, handelt es sich um ein dreispaltiges Layout mit Kopf und Fusszeile:

Wir benötigen also 5 Container für die 5 Positionen und einen Hauptcontainer für die mittige Positionierung und Gesamtbreite. Benennen werde ich sie im Code später so:
- #wrap (Hauptcontainer)
- #header (Kopfzeile)
- #sidebarLeft (linke Spalte)
- #sidebarRight (rechte Spalte)
- #content (mittlere Spalte)
- #footer (Fusszeile)
Für Joomla benötigen wir noch Positions-Platzhalter für die einzelnen Funktionen bzw. Module:
- left (navigation)
- breadcrumb (Brotkrumen-Navigation)
- search (Suchbox)
- right (rechte Spalte)
- footer (Fusszeile)
Eingebunden werden sie später etwa so:
<jdoc:include type="modules" name="breadcrumb" style="xhtml" />
<jdoc:include type="modules" name="search" style="xhtml" />
"Name" steht für die spätere Positionsangabe. Um also die Suchfunktion zu integrieren, muß man in der Joomla-Modul-Konfiguration den Positionsnamen "search" eintragen. Dazu aber später mehr.
Die Kopfzeile bauen wir später direkt mit HTML. Sie wird in der Regel später nicht verändert bzw. wird nicht durch das Joomla-CMS verändert (obwohl dies auch möglich wäre).
Vielleicht fragt Ihr Euch wo denn eigentlich der Content/Inhalt der Seite hinkommt, da dieser in den obigen Listen gar nicht auftaucht. Der Inhalt gehört natürlich standardmäßig dazu und wird nicht über ein Modul geladen, sondern über eine Komponente:
<jdoc:include type="component" />
Dann gibt es noch drei andere Elemente, die in die Struktur hineingehören:
<jdoc:include type="head" />
<jdoc:include type="message" />
<jdoc:include type="modules" name="debug" />
Head ist für die Hinterlegung von Head-Tags für die Suchmaschine durch Joomla (Description, Keywords und Title der Seite), Message für Systemnachrichten, falls etwas schiefläuft (falsche Anmeldedaten, nicht auffindbare Seite etc.) und das debug-Modul, welches (wenn aktiviert), sämtliche Ladevorgänge von Joomla ausgibt. Dies aktiviert man im Joomla-System, wenn man ein System "debuggen" möchte bzw. analysieren muß, weil Fehler auftauchen.
Im nächsten Schritt werden wir die Joomla-Elemente mit einem HTML/CSS-Layout verknüpfen bzw. das rohe Template erstellen ->
