Joomla Templates - das Design
Für das Design ist es wichtig vorab die grobe Struktur der Webseite zu erstellen. Dies kann man einfach auf einem Stück Papier erledigen (Scribble bzw. Scribblen). Dabei kommt es überhaupt nicht auf das Aussehen drauf an. Es ist egal, dass die Linien nicht gerade sind und manche Proportionen nicht stimmig sind. Es geht dabei nur um die Struktur der späteren Website. Es wird also nur geklärt, was an welche Stelle gehört und ob es drei Spalten gibt und eine Kopf und Fusszeile.
Diese analoge Arbeitsweise wird auch beim Paperprototyping eingesetzt. Dort geht es jedoch noch einen Schritt weiter. Man macht dort mehrere Papierseiten mit Inhalt und Struktur bzw. auch schon beschrifteten Buttons. Diese Struktur wird dann einer Testperson mit einer Aufgabe vorgelegt (allerdings nur die Startseite!). Die Testperson muß zum Beispiel eine E-Mail eines Mitarbeiters herausfinden. Wenn die Person nun auf einen Button der ersten Seite "drückt" (wohl eher zeigt), dann wird die Papierseite mit der Seite ausgetauscht, die den Inhalt der "gedrückten" Seite entspricht. Dies macht natürlich das Team, welches die Struktur vorbereitet hat.
So läßt sich mit einfachen Mitteln überprüfen, ob die Navigation verstanden wird oder nicht.
Für meine Arbeit nutze ich diese Schritte gerne, allerdings verzichte ich auf handgeschriebenes und nutze stattdessen ein "Mockup"-Programm, welches mir die wichtigsten Strukturen digital liefert. Da ich sie ausdrucken kann, habe ich im grunde genommen genau das gleiche..
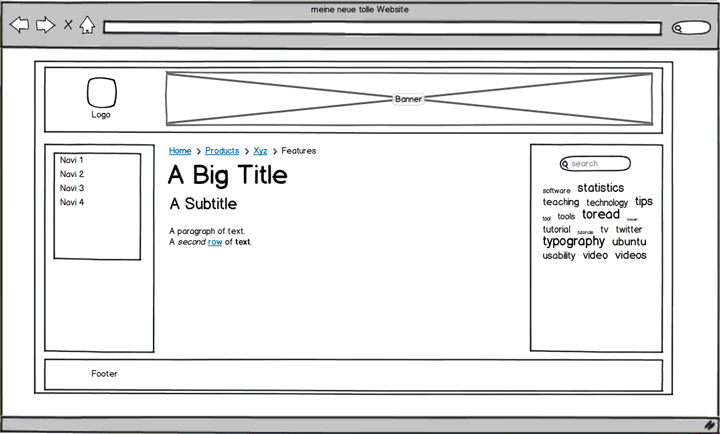
Mit der Software "balsamiq mockup" habe ich dann folgende Struktur erstellt:

Wie man sieht wird die spätere Website zentriert sein, mit einem Kopf- und einer Fußzeile. Der Bereich dazwischen wird drei Spalten haben. Links die Navigation, rechts die Suchfunktion und eine Tag-Cloud und in der Mitte der Inhalt mit Breadcrumbs-Navigation.
Der nächste Schritt ist das Design dieser Elemente. Dazu gehören die Farben für Text, Überschriften, Hyperlinks im Text, Hyperlinks in der Navigation und Hintergrundfarbe oder -Muster. Gerade Anfänger tun sich schwer damit, Farb-Kombinationen zu erstellen, die harmonisch sind und auch dem Thema der Website entsprechen.
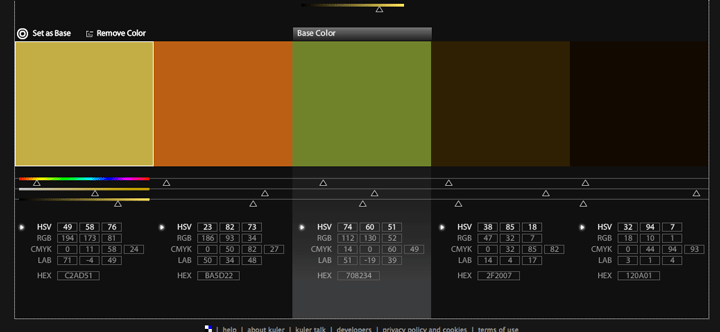
Ich empfehle da den Einsatz von adobe-kuler. Dort kann man nach einem Thema suchen und dann kostenlos die Farbwerte seiner gewünschten Farbkombination auslesen.
Hier meine Wahl "Shorts and moustaches"

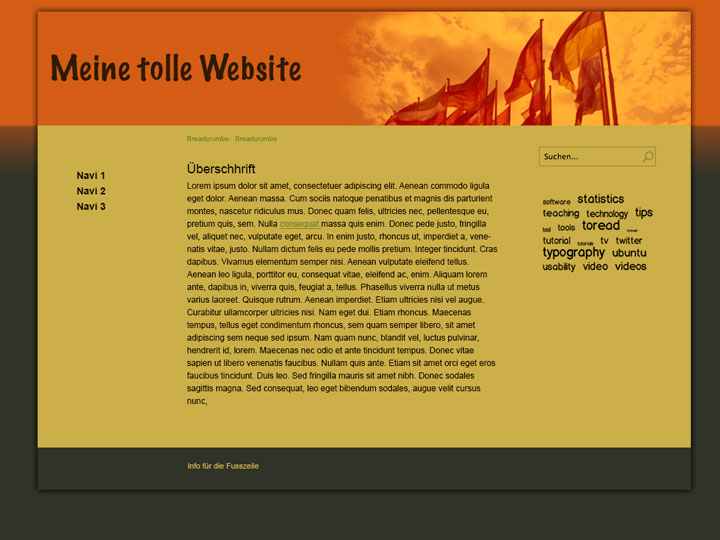
Diese Farben übertrage ich dann in mein Design - allerdings nun nicht mehr in balsamiq mockup, sondern in Photoshop, denn nun wird's farbig..

Zugegeben, es ist nicht gerade der Brüller, aber für ein unsere Zwecke soll es mal reichen ;-)
Wer die PSD-Datei haben möchte, kann sie hier laden.
Nun geht's weiter mit dem nächsten Schritt - Die Template-Struktur zu erstellen: ->
